티스토리를 만드신 분들은 설정 페이지를 확인하다 아이콘과 파비콘이라는 단어를 본 적이 있으시죠.
대체 아이콘은 무엇이고, 파비콘은 무엇인지, 어떻게 만들어야 하는지 궁금하셨을 겁니다. 🤔
💡 그래서 💡
이번 글을 통해 아이콘과 파비콘이 무엇인지, 아이콘과 파비콘 만드는 법을 알아볼게요.
거기다 애드센스 팁도 있으니 꿀팁 얻어가세요. 😊
아이콘 & 파비콘
의미
아이콘과 파비콘이 무엇인지를 먼저 소개하고 아이콘과 파비콘 만드는 법을 말씀드릴게요.
아이콘(Icon)이란?
아이콘(Icon)은 그림이라는 뜻의 그리스어이며,
물체, 시설, 등의 다른 실체를 위한 픽토그램(그림문자)의 기호를 의미합니다. 💡
다들 컴퓨터에서 사용하는 아이콘에 더 익숙할 것 같아요.
컴퓨터에 주는 명령을 문자 또는 기호로 화면에 표시한 것을 의미합니다.
파비콘(Favicon)이란?
파비콘(Favicon)은 Favorite + Icon의 합성어입니다.
웹사이트를 대표하기 위해 웹브라우저에서 사용되는 이미지를 의미하죠.
ICO 파일 형식을 보신 적 있으시죠?
가장 일반적인 파비콘의 파일 형식입니다.
파비콘을 설정하면 웹 브라우저 상단에 있는 탭이나 북마크 등에서 확인 가능할 수 있어요.
⚠️⚠️Tip⚠️⚠️⚠️
아이콘과 파비콘을 설정하는 이유와 어떤 점에서 좋은지 글에 있으니 하나씩 확인해 보시죠.
⚠️⚠️⚠️⚠️⚠️⚠️
만드는 방법
⚠️⚠️Tip⚠️⚠️
아이콘과 파비콘 만드는 법을 소개하기 전에 간단한 팁을 먼저 드릴게요.
아이콘과 파비콘을 모두 만들고 나서 등록하는 것이 편하다는 것입니다.
가끔 아이콘을 만들면 파일 사이즈가 커서 티스토리에 등록이 안 되는 경우가 있어요. 😥
파비콘 만드는 방법까지 진행하면 아이콘으로 사용할 수 있는 파일도 생성돼서 이런 문제를 피할 수 있답니다. 👍👍
아이콘 만드는 방법
아이콘을 만드는 방법은 다양합니다.
전문가에게 비용을 지불해 의뢰하는 것도 가능하고, 여러 툴을 사용해서 직접 만들 수도 있죠.
어떤 방법을 사용하던 아이콘만 만들면 다음 과정들은 매우 쉬우니까 천천히 따라오세요. 😊

이번 글에서는 "Canva"라는 어플을 이용하는 방법을 소개할게요.

"Canva"에서는 로고, instagram 게시물, Youtube 썸네일 등 용도에 맞는 크기와 디자인의 샘플을 제공하고 있습니다.

이제 직접 만들어 볼게요.
1️⃣ 템플릿을 둘러보거나 검색을 통해 마음에 드는 샘플을 선택합니다.
2️⃣ 샘플을 기준으로 자신의 블로그에 맞게 수정해 주세요.
3️⃣ 저장한 후에 다운로드하면 끝!
⚠️⚠️Tip⚠️⚠️


템플릿 중에 사진으로 설정되어 있는 경우는 수정하는데 제한이 많아요. 😱
이 때는 Text로 된 샘플을 고르면 됩니다.
직접 글자를 입력하고 색상도 변경할 수 있어요. 👍
추가로 "Canva"를 사용하면 프로젝트 별로 저장해 관리할 수 있고,
회원 초대 기능과 디자인 일정을 관리하는 기능도 있습니다.
아이콘 만드는 것 외에도 여러 방법으로 활용할 수 있겠네요.
파비콘 만드는 방법
아이콘을 만들었다면 이제 파비콘을 만들 차례입니다.
"Favicon-generator (링크)"라는 무료 사이트를 이용하면 됩니다.
아~주 쉬우니까 걱정 마세요.

사이트에 접속하면 위와 같은 화면이 나옵니다.
표시한 버튼을 눌러서 만들어준 아이콘을 추가하고 Create 버튼을 누르면 오른쪽 화면이 나올 겁니다.
이제 "Download"버튼만 누르면 끝! 👍
블로그에 설정하기
아이콘과 파비콘 만드는 법을 알아봤으니 이제 블로그에 설정해 봅시다.

두 가지 모두 티스토리의 관리 탭의 "블로그"에서 할 수 있습니다.

아이콘과 파비콘을 설정하기 전에는 위의 스냅샷과 같은 화면일 겁니다.
아이콘 설정하기

먼저 아이콘을 설정해 볼게요.
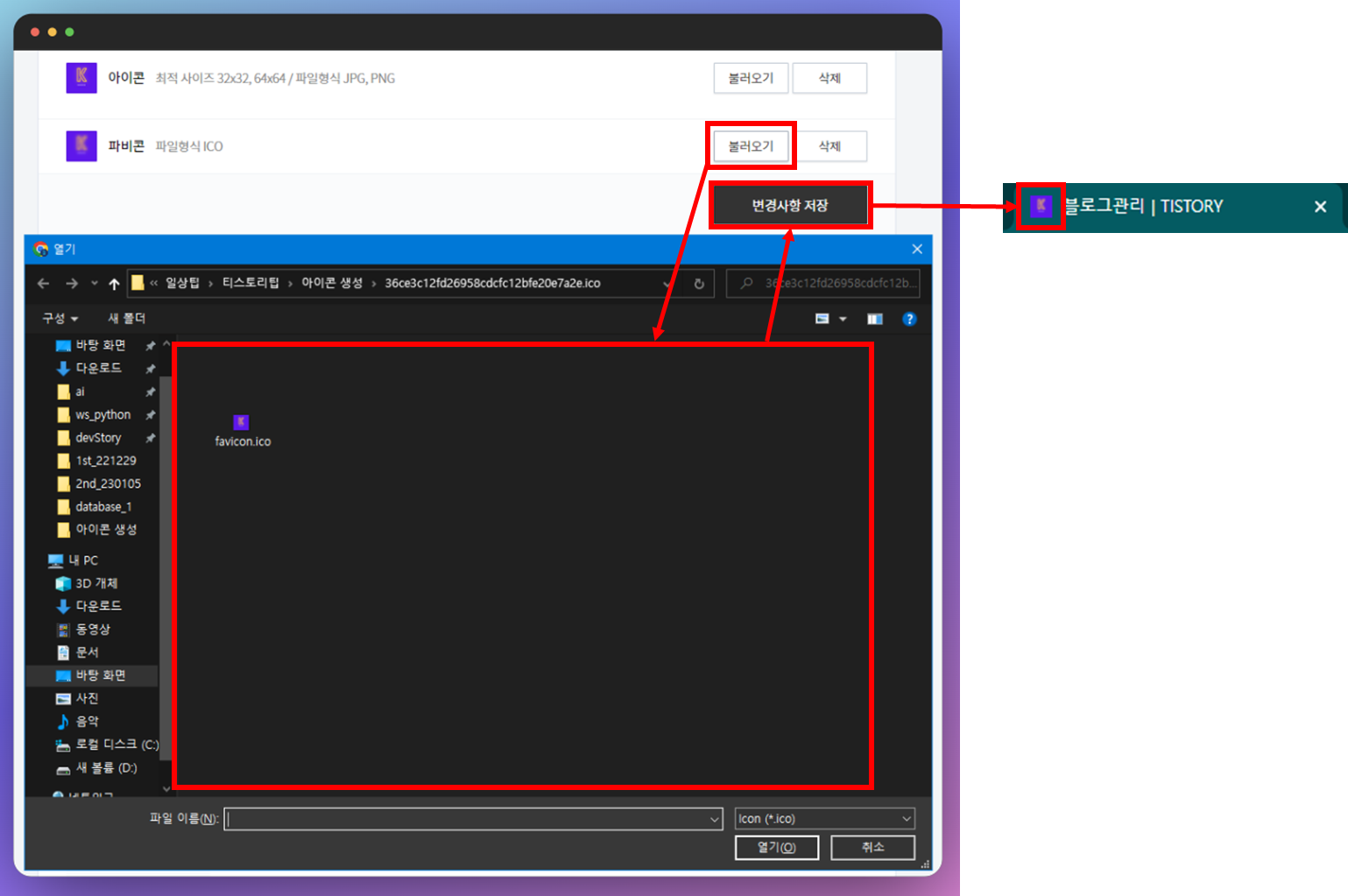
불러오기를 클릭하고 원하는 파일을 선택합니다.
그리고 꼭!!
변경사항 저장 버튼을 눌러주세요.
그럼 끝!
파비콘 설정하기

이번엔 파비콘을 설정해 보죠.
파비콘은 앞서 설명한 것처럼 "ico" 파일이 기본 형식입니다.
방법은 아이콘 설정과 동일합니다.
역시 변경사항 저장 버튼을 절대 잊지 마세요!
설정을 끝내고 페이지를 새로고침 하면 오른쪽 그림처럼 파비콘이 설정된 것을 확인할 수 있습니다.
설정하면 뭐가 좋나요?
아이콘과 파비콘 만드는 법은 생각보다 간단합니다.
그런데 왜 만들어 주는 걸까요?
브랜딩 🎉
자신의 블로그에 아이콘과 파비콘을 설정하면 브랜딩에 효과적입니다.
사용자는 로고를 시각적으로 기억해 다른 블로그와 차별화가 가능합니다.
그리고 관리하는 웹페이지라는 점을 인식시켜 블로그에 대한 신뢰도가 상승하는 효과도 있겠죠?
애드센스 📈
아이콘과 파비콘을 설정하면 애드센스 승인에 도움이 되는 것으로 예상됩니다.
공식적인 문서를 확인하진 못했지만 개인적인 경험으로 유추한 결과입니다.
애드센스 승인 전 몇 가지를 바꿨는데 아이콘과 파비콘 설정도 해주었습니다.
그리고 바로 승인 메일을 받을 수 있었죠.
승인 전에 바꾼 설정들이 궁금하시면 이전 글을 아래 링크를 통해 확인해 보세요.
[티스토리 팁] 이것만 알면 애드센스 쉽게 승인 받는다. (후기, 팁, 회신 기간)
블로그를 시작하신 분들에게는 애드센스 승인이 1차 목표겠죠? 하지만 애드센스 승인은 "애드고시"라고 부를 만큼 쉽지 않습니다. 😥 이번 글에서 애드센스 승인까지 직접 경험한 내용을 총 정
kay-dev.tistory.com
아이콘과 파비콘 만드는 법을 알아봤습니다.
제 글이 도움이 되면 좋겠습니다.
감사합니다.😊
'일상 > 기억하기 귀찮은 일상 팁' 카테고리의 다른 글
| [티스토리 팁] 애드센스 한 번 승인으로 모든 블로그에 광고 달기 (하위도메인) (8) | 2023.01.14 |
|---|---|
| [일상 팁] 1분 컷! 건강보험자격득실확인서 발급 받기(Ft. 건강보험료납부확인서 발급) (0) | 2023.01.06 |
| [티스토리 팁] 블로그 주소 변경 누구보다 쉽게 하기! (Ft. 티스토리, 가비아) (6) | 2022.12.19 |
| [티스토리 팁] 당황하지 말자! "크롤러: 호스팅 서버 과부하" (Ft. 원인, 해결방법) (1) | 2022.12.18 |
| [티스토리 팁] 이것만 알면 애드센스 쉽게 승인 받는다. (후기, 팁, 회신 기간) (0) | 2022.12.14 |