Git & GitHub 맛보기
- 개발자라면?/Git & GitHub
- 2022. 9. 20.

* 이 글은 '제주코딩베이스캠프(링크)' 의 알잘딱깔센 GitHub 무료 강좌(링크)를 참고해 작성했습니다.
Git & GitHub 맛보기
Git 과 GitHub 는 SW 를 시작한 이 후로 자주 들어왔지만, 매번 사용법에 대해 공부하려다 어렵다는 생각과 함께 다음으로 미뤄왔다. 회사에서는 Git 을 사용하지 않아 개인적으로 Open source, 블로그, 포트폴리오 등을 통해서만 접했다.
그러다 우연치 않은 기회에 좋은 글을 찾아 차근차근 정리해보고자 한다.
* 공부한 내용을 정리하는 글이라 잘못된 부분이 있을 수 있습니다. 댓글을 통해 알려주세요 😄
GitHub Pages 를 사용한 Web page
GitHub 로 Blog 만들기의 기초
repository 생성
- 프로젝트 협업을 위해 파일을 공유하는 폴더 역할
- 생성 시 Public (공개), Private (비공개) 설정이 가능
- README file 을 포함해서 생성 가능

html 파일 생성
- GitHub(Web) 를 통해 Repository 에 파일을 생성, 편집할 수 있다
- Visual Studio Code 등에서 제공하는 편의 기능은 없다
- 파일 생성 시 이름을 통해 폴더를 설정할 수 있고, commit 에 대한 Description 을 남길 수 있다.

Site 주소 부여받기
- 공식 문서: GitHub Docs.(링크)
- Repository 의 Settings 에 들어가면 'Page' 라는 Tap 에서 "나의 GitHub Page" 를 만들 수 있다
과정
- Settings ➡ Pages 이동
- Branch (or Source) 에 None 으로 설정된 옵션을 "Main" 으로 변경하고 "Save"
- 잠시 기다리면 GitHub Pages 상단에 Web 주소가 생성된 것을 확인 할 수 있다 (3번째 스크린샷 참조)



주소가 부여되지 않는다면?
GitHub Pages 는 아래와 같은 과정을 통해 Site 주소를 부여한다.
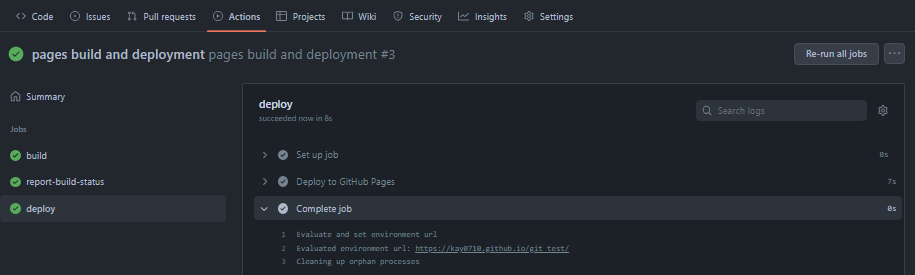
이 때, 위 과정을 진행해도 "3번째 스크린샷" 과 같은 결과가 나오지 않는다면, Repository 의 Actions 를 클릭해 진행과정을 확인해보자

결과
참고: https://kay0710.github.io/git_test/

수정하기
GitHub 에서 직접 수정
수정을 원하는 파일에 접근한 후 오른편의 Edit this file (연필모양) 버튼을 눌러 수정

github.dev (Visual code) 에서 수정
접속 방법
- 방법1: GitHub 에서 수정을 원하는 파일 or Repositry 를 열고 주소를 .com 에서 .dev 로 바꾼다
- 방법2: GitHub 에서 수정을 원하는 파일 or Repositry 를 열고 키보드의 '.' 을 누른다

Local 에서 수정 후 push
Local 에서 자유롭게 수정한 후 GitHub Repository 에 Push 해준다
참고
남 주기 전에 나부터 알자: Git & Github(1)
'개발자라면? > Git & GitHub' 카테고리의 다른 글
| Git CLI 알아보기 (명령어) (0) | 2022.10.14 |
|---|---|
| GitHub 사용하기 (feat. git CLI) (0) | 2022.10.13 |
| Git commit 이해하기 (feat. 명령어) (0) | 2022.09.24 |
| Git 설치와 설정 (feat. 명령어) (0) | 2022.09.24 |
| Git & GitHub 의 기본 개념 (0) | 2022.09.20 |